Recopilador de datos de comportamiento - Integración de proyectos de iOS
Esta página describe cómo integrar el SDK de iOS de Vesta en su proyecto de aplicación de iOS. Durante la integración, usted llevará a cabo las siguientes acciones:
- Importar la biblioteca: Agregue las bibliotecas de Vesta a su proyecto.
- Inicializar el Recopilador de datos: Llame al método de inicio del recopilador de datos para comenzar a rastrear el comportamiento de su usuario.
- Proporcionar datos de localización: Si decide rastrear la ubicación de su usuario, envíe a Vesta la latitud y la longitud desde el dispositivo.
- Implementar el etiquetado de campos y el rastreo de eventos: Agregue etiquetas a los elementos de la interfaz de usuario de su aplicación y agregue métodos de eventos a los botones y pantallas para que Vesta pueda vigilarlos en busca de indicios de fraude.
Importar la biblioteca
Importe la biblioteca a su proyecto para empezar a utilizar los métodos de Vesta.
Los siguientes pasos describen cómo agregar los archivos de la biblioteca a su proyecto:
-
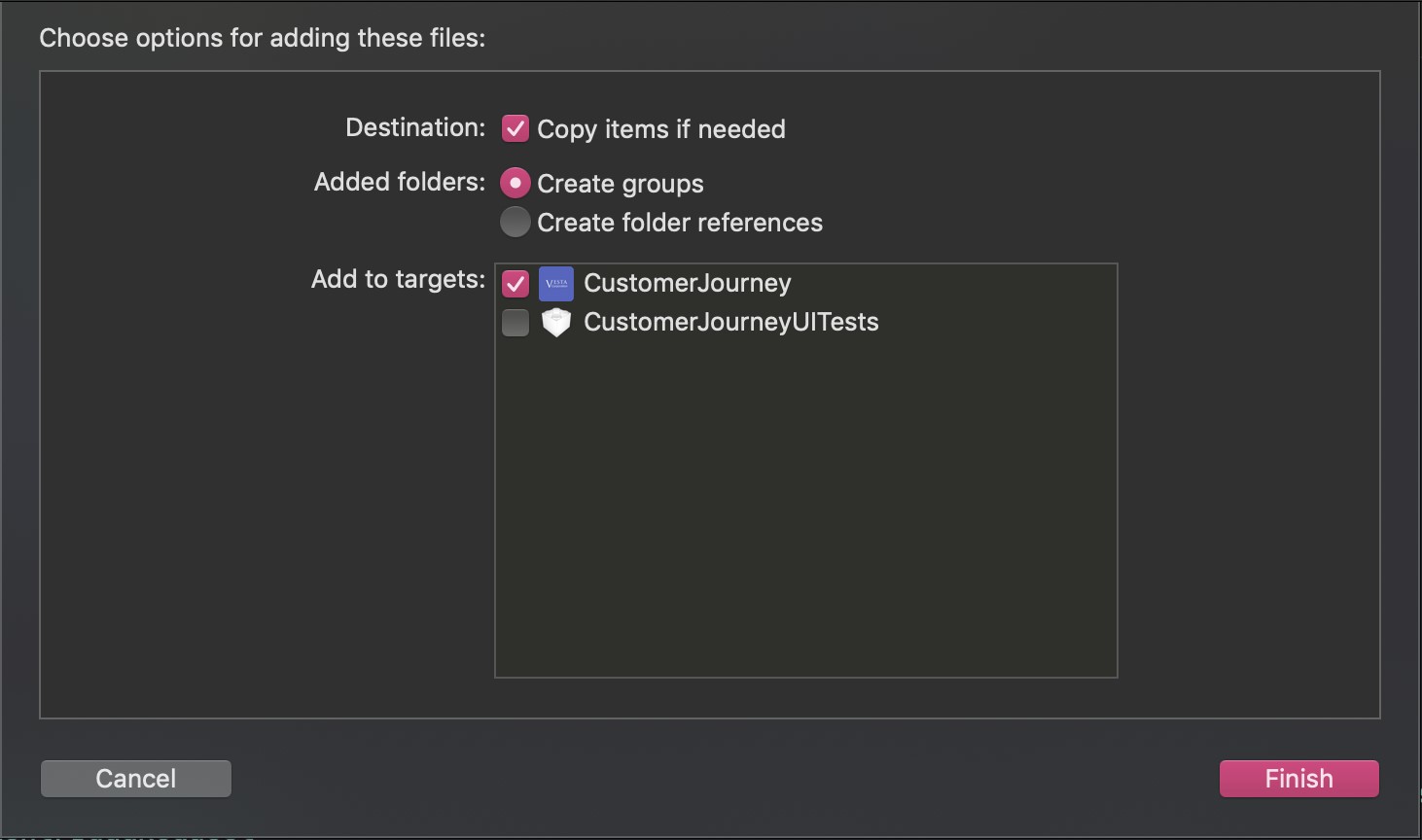
Agregue la biblioteca al objetivo del proyecto en el que desea utilizarla. Asegúrese de seleccionar la opción “Copy items if needed” (Copiar elementos si es necesario). La imagen siguiente muestra cómo importar la biblioteca a un proyecto llamado CustomerJourney:
-
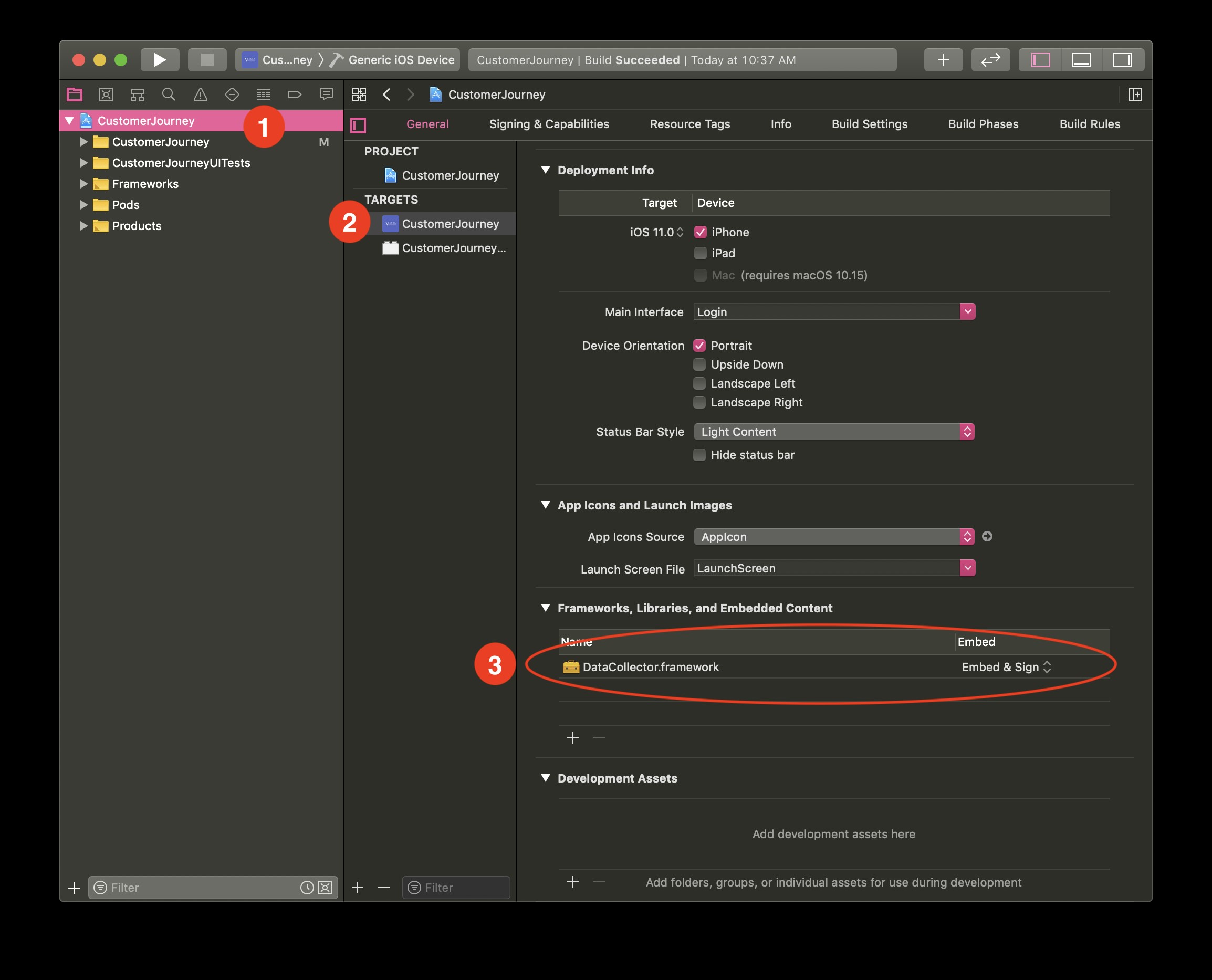
Confirme que el marco se agregó correctamente a su proyecto y seleccione “Embed & Sign” (integrar y firmar) en las opciones de la columna Embed (Integrar), como se muestra en la imagen siguiente:
Ahora que el SDK está incluido en su proyecto, debe configurarlo para que se inicialice cuando se abra su aplicación.
Inicializar el Recopilador de datos
Inicialice el Recopilador de datos al principio del flujo de su aplicación para que pueda reportar a Vesta los datos que rastrea. Para inicializar el Recopilador de datos, llame al método DataCollector.default.start() desde una función que usted defina. Llame a su función en cuanto su aplicación inicie y pase los siguientes parámetros al método start():
| Nombre del parámetro | Descripción | Tipo |
|---|---|---|
| AccountName | El nombre de su cuenta de empresa en Vesta, proporcionado por un representante de Satisfacción del cliente. | Cadena |
| Región | Identificador de la región en la cual se utiliza su aplicación: 'APAC' o 'US'. |
Cadena |
| SandboxEnabled | Identifica si usted está utilizando el entorno de sandbox para los servicios vSafe y DataCollector: * verdadero - Utiliza el entorno de sandbox. * falso - Utiliza el entorno de producción. Su solicitud debe ser aprobada por Vesta antes de que pase a producción. |
Booleano |
El siguiente código proporciona un ejemplo de cómo inicializar el Recopilador de datos utilizando el método DataCollector.default.initialize():
import DataCollector
func initializeDataCollectorService() {
DataCollectorService.default.initialize(withAccountName:
"AccountName", region: .US, sandboxEnabled: true, completion: {
(sessionKey)in
if !sessionKey.isEmpty {
print("DataCollector service initialized successfully")
}
}
}
El agente de finalización devuelve una sessionKey, definida en la tabla a continuación. El campo sessionKey se devolverá independientemente de que la inicialización haya sido exitosa. Si el valor de sessionKey está vacío, algo falló en la inicialización de DataCollector. Si recibe continuamente un valor de sessionKey vacío, contacte a Satisfacción del cliente.
| Nombre del parámetro | Descripción | Tipo |
|---|---|---|
| SessionKey | La sessionKey se envía a través del backend de Vesta y el servidor la utilizará para las llamadas de API descendentes. | Cadena |
Proporcionar los datos de localización
Si decide rastrear la ubicación de su cliente, utilice el método DataCollectorService.default.sendLocationData() para enviar los valores de latitud y longitud desde el dispositivo de su usuario a Vesta. Vesta utiliza los datos de localización para aumentar nuestra detección de fraudes y análisis de riesgos. El rastreo de los datos de localización es opcional. Si opta por no rastrear la ubicación, pase a la sección Implementar el etiquetado de campos.
La siguiente tabla define los parámetros que debe pasar al método DataCollectorService.default.sendLocationData():
| Nombre del parámetro | Descripción | Tipo |
|---|---|---|
| latitud | El valor de latitud obtenido del dispositivo de su cliente. | Doble |
| longitud | El valor de la longitud obtenido del dispositivo de su cliente. | Doble |
El siguiente código proporciona un ejemplo de cómo llamar al método sendLocationData():
import DataCollector
func sendLocationToDataCollectorService() {
// Latitud obtenida anteriormente<Double> de CoreLocation
// Latitud obtenida anteriormente<Double> de CoreLocation
DataCollectorService.default.sendLocationData(latitude: latitude, longitude: longitude) { (success) in
if success {
print("Location sent successfully")
}
}
}
El servicio de DataCollector incluye las siguientes propiedades y funciones públicas:
Propiedades
| Nombre | Descripción |
|---|---|
| ignoreDataCollection | Previene que DataCollector reporte eventos, lo cual puede ser útil para pruebas automatizadas o de regresión. |
Funciones
| Nombre | Descripción |
|---|---|
| Habilita los registros básicos para verificar que la información se envía al servidor. Si habilitar está en true, los registros estarán activos únicamente si el servicio DataCollectorService se inicializa en Sandbox. |
Implementar el Recopilador de datos
Nuestra integración con iOS admite diferentes maneras de implementar el rastreo en función del tipo de elemento de la interfaz de usuario:
- Campos de texto: Utilice el etiquetado de campos para rastrear los elementos de ingreso de texto al hacer una subclase de la clase
TrackingTextfielda partir de la claseUITextField. - Botones: Utilice la clase
TrackingButtonpara rastrear los eventos de pulsación de botones en su aplicación. - Pantallas activas: Utilice la clase
EventsTrackerViewControllerpara rastrear las pantallas que su cliente ve y cuándo la aplicación pasa del segundo plano al primer plano en el dispositivo de su usuario.
Campos de texto
Implemente el etiquetado de campos en su aplicación utilizando Creador de interfaces o directamente en su código configurando la propiedad de fieldTag de sus objetos de TrackingTextField. El etiquetado de campos identifica los campos de entrada de texto que Vesta vigilará para recopilar los datos de comportamiento. El etiquetado de campos se describe a detalle en la página de Integraciones del Recopilador de datos.
Interface Builder (Creador de interfaces)
Para utilizar Interface Builder (Creador de interfaces) para implementar el etiquetado de campos, siga los pasos que se indican a continuación para cada uno de los objetos de UITextField de su aplicación que desee rastrear.
-
Abra el Identity Inspector (Inspector de identidad) del objeto
UITextFieldque desee etiquetar. -
Configure la clase del
UITextFieldcomoTrackingTextFieldy cambie el Module (Módulo) a DataCollector como se muestra en la siguiente imagen. -
Abra el Attributes Inspector (Inspector de atributos) del objeto
UITextField. Verá las propiedades Identifier (Identificador) y Field Tag (Etiqueta de campo), definidas por la subclase deTrackingTextField.Alerta: Si no ve los atributos personalizados en el Attributes Inspector (Inspector de atributos), siga los pasos de la sección Known Errors (Errores conocidos) de abajo para definir los campos manualmente.
-
Configure el valor de
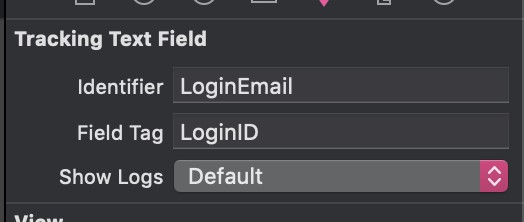
fieldTagen el Attributes Inspector (Inspector de Atributos), como se muestra en la siguiente imagen. El valor que configure parafieldTagdebe corresponder con uno de los valores proporcionados por Vesta en la lista de campos rastreados.
Problemas conocidos
En ocasiones, Interface Builder (Creador de interfaces) no mostrará las propiedades personalizadas de TrackingTextField en el Attributes Inspector (Inspector de Atributos). Siga los pasos a continuación para definirlos manualmente:
-
Defina primero cualquier información necesaria en el Connections Inspector (Inspector de conexiones). Si no define primero las conexiones, al establecer la clase en el Identity Inspector (Inspector de identidad) puede hacer que las conexiones desaparezcan de la lista y no podrá establecerlas. La imagen siguiente muestra las propiedades típicas del inspector de conexiones:
-
Abra el Identity Inspector (Inspector de identidad), configure la clase como
TrackingTextFieldy cambie el Module (Módulo) a DataCollector. -
Haga clic en el botón + situado en la parte inferior del Identity Inspector (Inspector de identidad) para añadir un User Defined Runtime Attribute (Atributo de tiempo de ejecución definido por el usuario).
-
Agregue los atributos del tiempo de ejecución que se muestran en la siguiente imagen:
Código
La información en esta sección describe cómo establecer la propiedad fieldTag en sus clases de TrackingTextField usando código. Usar código para implementar el etiquetado de campos es más fácil y menos probable que cause errores que utilizar el Interface Builder (Creador de interfaces). Siga los pasos a continuación para cada uno de sus objetos de TrackingTextField a fin de implementar el etiquetado de campos en su código:
- Configure la propiedad de
fieldTagdel objetoTrackingTextField. - Acceda a los valores enum del objeto
TrackingTextFieldy conviértalos a sustring rawValue.
El siguiente código muestra un ejemplo de etiquetado de los campos de nombre de usuario y contraseña como LoginID y Password:
import DataCollector
// Puede utilizar cualquier inicializador predeterminado o conveniente
let emailTextField = TrackingTextField()
let passwordTextField = TrackingTextField()
emailTextField.fieldTag = FieldTags.LoginID.rawValue
passwordTextField.fieldTag = FieldTags.Password.rawValue
VestaTextWatcher
Implemente la clase VestaTextWatcher para rastrear cualquier UITextField y cualquier componente que implemente UITextField, como UISearchBar y UITextView. Siga los pasos a continuación para implementar VestaTextWatcher:
- Asegúrese de que sus subclases de interfaz de usuario se ajusten a
FieldTrackingProtocol.FieldTrackingProtocolrequiere que usted configure una variableFieldTagsque será utilizada para reportar los eventos de regreso a Vesta. - Cree una instancia de
VestaTextWatchery llame astartTracking()en un lugar apropiado en su aplicación para iniciar el rastreo de la interacción del usuario. Vesta recomienda iniciar el rastreo enviewWillAppear. - Llame a
stopTracking()en su instanciaVestaTextWatchercuando termine de rastrear la interacción del usuario. Vesta recomienda detener el rastreo enviewDidDisappear.
El código a continuación muestra cómo implementar VestaTextWatcher:
import DataCollector
class MyTextField: UITextField, FieldTrackingProtocol {
// Puede inicializarlo en None (ninguno) y cambiarlo a algo que se pueda rastrear según sea necesario
var fieldTag: FieldTags = .None
}
class MySearchBar: UISearchBar, FieldTrackingProtocol {
// Puede inicializarlo en None (ninguno) y cambiarlo a algo que se pueda rastrear según sea necesario
var fieldTag: FieldTags = .None
}
class MyOwnTextView: AnotherTextViewUIComponent, FieldTrackingProtocol {
// Puede inicializarlo en None (ninguno) y cambiarlo a algo que se pueda rastrear según sea necesario
var fieldTag: FieldTags = .None
}
class ViewController: UIViewController {
// Instancia VestaTextWatcher para esta pantalla
let vestaTextWatcher = VestaTextWatcher()
@ IBOutlet private weak var emailTextField: MyTextField!
@ IBOutlet private weak var passwordTextField: MyTextField!
@ IBOutlet private weak var mySearchBar: MySearchBar!
@ IBOutlet private weak var myTextView: MyOwnTextView!
override func viewDidLoad() {
super.viewDidLoad()
// Después de cargar la vista, haga cualquier configuración adicional.
// Configurar la propiedad fieldTag en los elementos antes de startTracking para que funcione
emailTextField.fieldTag = FieldTags.LoginID
passwordTextField.fieldTag = FieldTags.Password
mySearchBar.fieldTag = FieldTags.ProductSearch
myTextView.fieldTag = FieldTags.BillingAddressLine1
}
override func viewWillAppear(_ animated: Bool) {
super.viewWillAppear(animated)
// Para obtener mejores resultados, recomendamos tener la función startTracking en la función viewWillAppear
vestaTextWatcher.startTracking()
}
override func viewDidDisappear(_ animated: Bool) {
super.viewDidDisappear(animated)
// Para obtener mejores resultados, recomendamos tener la función stopTracking en la función viewDidDisappear
vestaTextWatcher.stopTracking()
}
}
Vesta recomienda crear una instancia de VestaTextWatcher para cada pantalla a fin de tener un mejor manejo del rastreo. Tener una sola instancia para todo el ciclo de vida de la aplicación podría causar comportamientos inesperados. También, asegúrese de utilizar únicamente la funcionalidad vestaTextWatchero la subclase TrackingTextField en cada pantalla. Tratar de rastrear ambos al mismo tiempo en la misma pantalla podría causar comportamientos inesperados.
Botones
Para rastrear las pulsaciones del botón en su aplicación, haga una subclase de TrackingButton desde la clase UIButton en el Creador de interfaces o directamente en su código.
Interface Builder (Creador de interfaces)
Para utilizar Interface Builder (Creador de interfaces) para implementar el etiquetado de campos, siga los pasos que se indican a continuación para cada uno de los objetos de UIButton de su aplicación que desee rastrear.
-
Abra el Identity Inspector (Inspector de identidad) del objeto
UIButtonque desee etiquetar. -
Configure la clase de
UIButtoncomoTrackingButtony cambie el Module (Módulo) aDataCollectorcomo se muestra en la siguiente imagen.Alerta: Si alguna de las opciones desaparece del Connections Inspector (Inspector de conexiones) después de haber configurado la clase y el módulo en el Identity Inspector (Inspector de identidad), deberá configurar primero sus conexiones. Siga los pasos indicados en la siguiente sección de Problemas conocidos.
Problemas conocidos
En ocasiones, las opciones desaparecen del Connections Inspector (Inspector de conexiones) después de establecer la clase en el Interface Builder (Creador de interfaces). Si esto ocurre, siga los pasos a continuación para definir sus conexiones antes de definir la clase de TrackingButton:
-
Defina cualquier información necesaria en el Connections Inspector (Inspector de conexiones). La imagen siguiente muestra las propiedades típicas del inspector de conexiones:
-
Abra el Identity Inspector (Inspector de identidad), configure la clase en
TrackingTextFieldy configure el Module (Módulo) a DataCollector como se describe en la sección anterior de Creador de interfaces.
Código
Para implementar el Recopilador de datos para los botones mediante código, debe establecer la propiedad trackingAction en uno de los valores definidos en el ButtonTrackingAction.swift enum.
El siguiente código muestra un ejemplo de cómo configurar la propiedad de trackingAction en un botón de inicio de sesión:
import DataCollector
class LoginViewController: UIViewController {
@IBOutlet private weak var loginButton: TrackingButton!
override func viewDidLoad() {
super.viewDidLoad()
loginButton.trackingAction = .LoginAttempt
Si está creando botones utilizando inicializadores predeterminados o convenientes, puede asignar la propiedad de trackingAction como se muestra en el siguiente código:
let signUpButton = TrackingButton()
signUpButton.trackingAction = .SignUp
Pickers (Selectores)
La subclase TrackingPickerView rastrea el tiempo que un elemento UIPickerView está presente en la pantalla. La temporización inicia desde el momento en que el elemento se agrega con addSubview o se muestra con hidden = false. La temporización se detiene cuando el elemento selector se quita de la pantalla.
Para implementar la subclase TrackingPickerView, debe utilizar una propiedad llamada fieldTag y utilizar un valor desde el enum definido en el archivo FieldTags.swift. Consulte la página Field Tagging para obtener detalles adicionales. Todos los eventos rastreados y generados por las subclases de TrackingPickerView son reportados automáticamente a los eventos de servicio de DataCollector.
Implemente la subclase TrackingPickerView según se describe en las secciones a continuación.
Interface Builder (Creador de interfaces)
En el Identity Inspector (Inspector de identidad), configure la clase del UIPickerView a TrackingPickerView. Configure manualmente el nombre del módulo a DataCollector.
Código
Configure la propiedad fieldTag a uno de los valores definidos en el enum FieldTags.swift, como se muestra en el ejemplo a continuación:
import DataCollector
class YourViewController: UIViewController {
@ IBOutlet private weak var pickerView: TrackingPickerView!
override func viewDidLoad() {
super.viewDidLoad()
pickerView.fieldTag = FieldTags.PurchaseCardExpirationDateMonth.rawValue
// También puede crear el botón con código utilizando cualquier
valor predeterminado o un inicializador conveniente
let anotherPickerView = TrackingPickerView()
anotherPickerView.fieldTag = FieldTags.PurchaseCardExpirationDateYear.rawValue
}
}
Si no desea rastrear una vista de selector pero se sigue anulando desde TrackingPickerView por alguna razón, puede utilizar el valor FieldTags de None que evitará que se rastree la vista de selector.
En ocasiones, las opciones desaparecen del Connection Inspector (Inspector de conexiones) después de configurar la clase en el Interface Builder (Creador de interfaces). Para evitar esto, configure primero todas sus opciones en el Connections Inspector (Inspector de conexiones) y, luego, configure la clase que desee utilizar. Incluso si ve una señal de advertencia, no se generará ningún error o advertencia cuando construya el proyecto.
Pantallas activas
La configuración del Recopilador de datos para rastrear la pantalla activa permite a Vesta analizar el comportamiento de sus clientes mientras navegan por su aplicación o la activan desde el segundo plano. Siga los pasos a continuación para implementar el rastreo de pantallas:
- Haga una subclase de su
UIViewControllera partir de la claseEventsTrackerViewController. - Anule la propiedad de
screenTagy se devuelve un valor definido en elScreenTags.swift enum.
El siguiente código proporciona un ejemplo de cómo implementar el rastreo de pantallas:
import DataCollector
class LoginViewController: EventsTrackerViewController {
@IBOutlet private weak var loginButton: TrackingButton!
override var screenTag: ScreenTags {
return .Login
}
override func viewDidLoad() {
super.viewDidLoad()
loginButton.trackingAction = .LoginAttempt
}
}
Problemas conocidos
Si el soporte base de su aplicación es iOS 12 o una versión anterior, y si está utilizando métodos @objc en extensiones para clases @objc, obtendrá errores de compilación. Para prevenir estos errores, utilice una de las siguientes soluciones:
- ● Incremente el soporte base de su aplicación a iOS 13
- ● Pase todos sus métodos
@objcdisponibles desde una extensión hacia la definición de clase
El código a continuación muestra un ejemplo para pasar sus definiciones de métodos disponibles a la definición de clase:
import DataCollector
class LoginViewController: EventsTrackerViewController {
override var screenTag: ScreenTags {
return .Login
}
override func viewDidLoad() {
super.viewDidLoad()
}
}
@ IBAction func buttonFunction() { // Esto está bien
}
@ objc func anotherObjcFunction() { // Esto también funciona
}
Registros
Cuando trabaje con el marco del Recopilador de datos, los registros se deshabilitan de manera predeterminada. Puede habilitar los registros para cada uno de los objetos descritos en las secciones anteriores estableciendo la variable estática de showLogs en true (verdadero). Para los objetos de TrackingTextField, puede habilitar y deshabilitar los registros según cada objeto. El siguiente código muestra cómo habilitar los registros utilizando los diferentes enfoques:
import DataCollector
// Habilita registros para DataCollectorService
DataCollectorService.showLogs = true
// Habilita registros para este TrackingTextField
let trackingTextField = TrackingTextField()
trackingTextField.showLogs = true
// Habilita registros para TODAS las instancias de TrackingTextField (evade instancias de showLogs var)
TrackingTextField.showLogs = true